2023. 7. 12. 09:43ㆍ자바스크립트 정리
함수란?
▶소프트웨어에서 특정 동작을 수행하는 코드 일부분을 의미
▶외부 코드가 "호출"할 수 있는 하위 프로그램
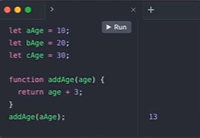
▶함수 외부에서 addAge를 호출하는 모습
▶자바스크립트에서는 괄호를 사용하여 호출 - 함수명()

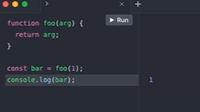
▶함수의 형태
▶input 로직 처리를 위해 주입 받는 데이터
▶output 로직 처리 후 반환되는 결과 데이터
▶본문 명령문의 시퀀스로 구성
▶함수는 대부분의 언어에서 지원하는 기능이다.
▶JavaScript에서도 함수 기능이 존재한다.
▶자바스크립트에서 함수는 객체처럼 속성과 메서드를 가질 수 있다.
▶객체와의 차이점은
▶함수는 외부에서 호출이 가능하다.
▶객체는 외부에서 호출이 불가능하다.
▶자바스크립트에서 함수는 일급객체의 특징을 모두 갖고 있다.
▶일급객체란, 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다.
▶일급객체는 함수의 실제 매개변수가 될 수 있다.
▶일급객체는 함수의 반환값이 될 수 있다.
▶일급객체는 할당명령문의 대상이 될 수있다.
▶일급객체는 동일비교의 대상이 될 수 있다.
매개변수 parameter
▶기본값 매개변수
▶매개변수 값이 없거나, undefined가 전달될 경우 대체되는 초기값
▶매개변수에 할당연산자와 함께 초기값을 할당
▶나머지 매개변수
▶가변항 함수
▶spread 연산자
▶arguments 객체: 함수에 전달되는 인자들을 참조할 수 있는 객체
▶자바스크립트의 함수: Function 객체 상속
▶Function 객체의 기본 속성: arguments
▶형태: 배열이 아니고 유사배열 형태
▶배열내장 method 사용 불가
매개변수 와 인자의 차이
▶매개변수 : 함수를 정의할 때 사용하는 변수
▶인자: 함수가 호출될 때 넘기는 값
함수 생성 방법
▶함수 선언문

▶함수 표현식
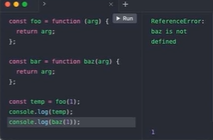
▶익명함수
▶기명함수

▶Function 생성자 함수
▶Function 객체: 자바스크립트 내장 객체중 하나
▶함수 생성방법의 기본 원리
▶함수 표현식, 함수 선언문 : 축약법
▶생성자 함수
▶내장 객체 활용: 인스턴스 생성
▶new 내장객체()
▶new Function(arg1, arg2,...,'return 1')

▶화살표 함수
▶ES6이후부터 사용 가능
▶function키워드 사용하지 않고, 화살표 사용(=>)
▶const 변수명 =(arg,...)=> {return...}
함수 사용패턴
▶IIFE(즉시 실행 함수)
▶함수 정의와 동시에 실행
▶코드 평가-> 코드 실행 ->최종 1회 실행
▶초기화 처리에 주로 사용
▶작성방법
▶즉시실행할 함수 괄호로 감싸기
▶괄호로 감싸진 함수를 실행
▶재귀함수
▶Recursive function 자기 자신의 호출하는 함수
▶계속 자기 자신을 호출 하므로, 무한히 호출 될 수 있음
▶탈출 조건을 함수 초반에 정의 해야함
▶직관성이 떨어질 수 있어, 한정적 사용 권장
▶중첩함수
▶inner function 내부 함수
▶내부함수 내의 변수 참조 -> 부모를 포함한 외부 범위 참조가능
▶부모함수 내의 변수 참조 -> 자식 범위 참조 불가능
▶스코프 체인
▶콜백함수
▶Callback function
▶함수의 매개변수가 될 수 있다.
▶인자로 B함수를 받은 A함수
▶A함수가 호출되는 시점에 B함수도 호출
▶특정 이벤트가 발생했을 때
-> 시스템에 의해 호출되는 함수