노션 (자바스크립트) 클론 코딩 (1) vscode 기본 세팅
2024. 11. 15. 14:38ㆍ프로젝트
728x90
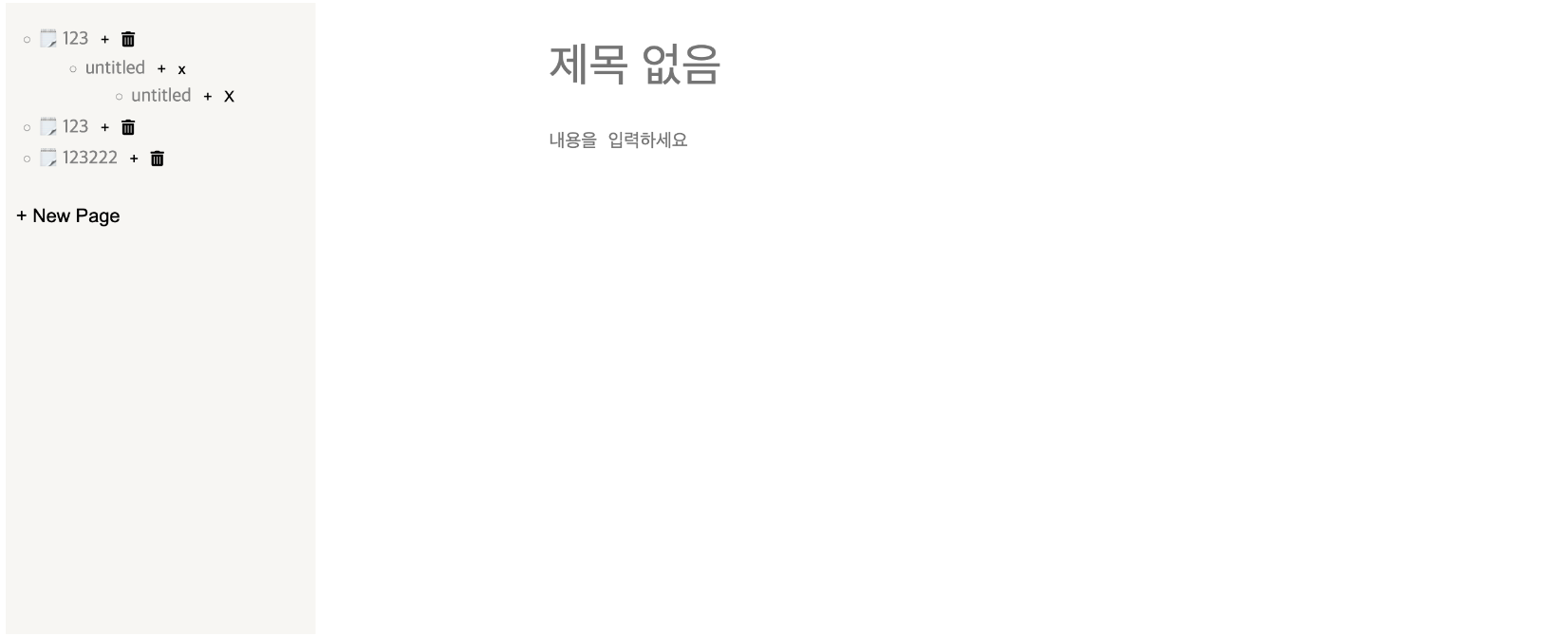
오늘은 노션 클론 코딩을 하면서 자바스크립트의 crud를 이용해서 만들어보는 과정을 해보겠습니다.
순수하게 바닐라 자바스크립트를 통해서 개발하기 때문에 확실하게 도움이 많이 될것 같아서 블로그를 작성하면서 만들어보겠습니다.

우선 만들기 전에 기본 세팅을 하는 과정을 하겠습니다.
vscode를 실행하고 index.html파일과 src폴더를 만들고 그안에 main.js파일을 만들고
styles 폴더안에 style파일을 만들고 index.html 파일에 경로를 설정하는 과정을 하겠습니다.
또한 확장 프로그램중에 prettier를 설치하고 .prettierrc파일을 만들어주고


이렇게 설정을 하면 기본 설정은 된것 같습니다.


확장 프로그램중에 Live Server은 설치하면

Go Live를 클릭하면 바로 서버를 실행하여 볼수 있습니다.
'프로젝트' 카테고리의 다른 글
| 노션 (자바스크립트) 클론 코딩 (4) EditorPage - css수정 및 NewButton 만들기 (0) | 2024.11.16 |
|---|---|
| 노션 (자바스크립트) 클론 코딩 (3) 디자인 수정 (4) | 2024.11.16 |
| 노션 (자바스크립트) 클론 코딩 (2) (0) | 2024.11.15 |
| 프로젝트 (2024-05-10~2024-05-21) 틱톡 AR 필터 모집 공고 (2) (0) | 2024.05.29 |
| 프로젝트 (2024-05-10~2024-05-21) 틱톡 AR 필터 모집 공고 (0) | 2024.05.21 |